A blurb is the small summary box which provides a description of a work, bookmark, collection, user, or series. Blurbs appear on what we call index pages (e.g. the works index for the Alternate Universe tag or the bookmarks index for the user testy).
The Archive’s styles for blurbs are located in the style sheet named 13-group-blurb.css.
Structure
The work blurb is the most used chunk of HTML code in the Archive, so we’ve revised it a lot. It has to contain lots of information and allow different ways of accessing its material. The blurb is flexible, accessible, and has multiple redundancies (says the same thing in different ways).

Since we usually have many blurbs listed together, the index page that holds the blurbs is coded as an HTML list, and each blurb is coded as a list item.
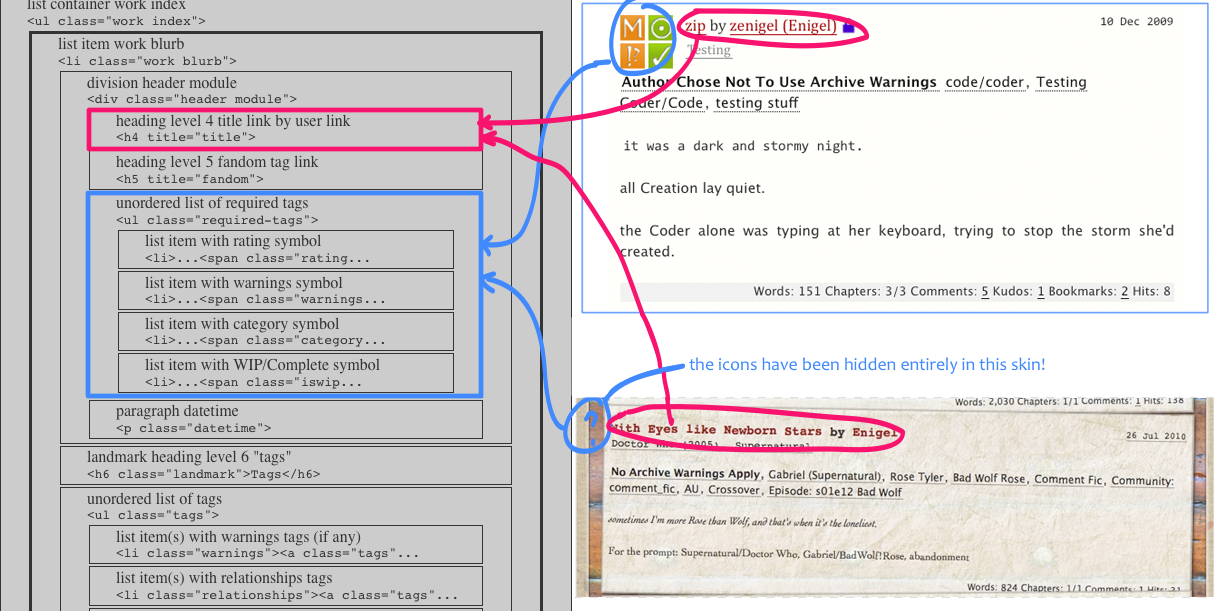
XHTML diagram
- landmark heading level 3 "list of works"
<h3 class="landmark heading">Listing Works</h3> - list container work index
<ul class="work index group">- list item work blurb
<li class="work blurb group">- division header module
<div class="header module">- heading level 4 title link by user link
<h4 class="heading" title="title"> - heading level 5 fandom tag link
<h5 class="fandoms heading" title="fandom"> - unordered list of required tags
<ul class="required-tags">- list item with rating symbol
<li>...<span class="rating... - list item with warnings symbol
<li>...<span class="warnings... - list item with category symbol
<li>...<span class="category... - list item with work status symbol
<li>...<span class="iswip...
- list item with rating symbol
- paragraph datetime
<p class="datetime">
- heading level 4 title link by user link
- landmark heading level 6 "tags"
<h6 class="landmark heading">Tags</h6> - unordered list of tags
<ul class="tags commas">- list item(s) with warnings tags
<li class="warnings"><a class="tag"... - list item(s) with relationship tags (if any)
<li class="relationships"><a class="tag"... - list item(s) with character tags (if any)
<li class="characters"><a class="tag"... - list item(s) with additional tags (if any)
<li class="freeforms"><a class="tag"...
- list item(s) with warnings tags
- landmark heading level 6 "summary"
<h6 class="landmark heading">Summary</h6> - blockquote of summary
<blockquote class="userstuff summary" title="summary"> - landmark heading level 6 "series"
<h6 class="landmark heading">Series</h6> - unordered list of series
<ul class="series">- list item(s) with series
<li>Part <strong>#</strong> of <a...</li>
- list item(s) with series
- definition list of stats
<dl class="stats" title="stats">- definition list property: value pairs
<dt>Words:</dt><dd>151</dd>...
- definition list property: value pairs
- division header module
- next list item work blurb
- list item work blurb
HTML
<h3 class="landmark heading">Listing Works</h3>
<ol class="work index group">
<li class="work blurb group" id="work_1234" role="article">
<!--title, author, fandom-->
<div class="header module">
<h4 class="heading" title="title">
<a href="...">Work Title</a> by <a href="..." class="login author" rel="author">pseud (username)</a>
</h4>
<h5 class="fandoms heading" title="fandom">
<a href="..." class="tag">Fandom Tags</a>
</h5>
<!--required tags-->
<ul class="required-tags">
<li>
<a href="..." aria-controls="#modal" class="help symbol question modal" title="Symbols key">
<span class="rating" title="Rating Name">
<span class="text">Rating Name</span>
</span>
</a>
</li>
<li>
<a href="..." aria-controls="#modal" class="help symbol question modal" title="Symbols key">
<span class="warnings" title="Warning Names">
<span class="text">Warning Names</span>
</span>
</a>
</li>
<li>
<a href="..." aria-controls="#modal" class="help symbol question modal" title="Symbols key">
<span class="category" title="Category Names"><span class="text">Category Names</span></span></a>
</li>
<li>
<a href="..." aria-controls="#modal" class="help symbol question modal" title="Symbols key">
<span class="iswip" title="Work Status">
<span class="text">Work Status</span>
</span>
</a>
</li>
</ul>
<p class="datetime">30 Sep 2013</p>
</div>
<!--warnings again, cast, freeform tags-->
<h6 class="landmark heading">Tags</h6>
<ul class="tags commas">
<li class='warnings'>
<strong>
<a href="..." class="tag">Warning Tag</a>
</strong>
</li>
<li class='relationships'>
<a href="..." class="tag">Relationship Tag</a>
</li>
<li class='characters'>
<a href="..." class="tag">Character Tag</a>
</li>
<li class='freeforms'>
<a href="..." class="tag">Additional Tag</a>
</li>
</ul>
<!--summary-->
<h6 class="landmark heading">Summary</h6>
<blockquote class="userstuff summary" title="summary">
<p>This is the summary.</p>
</blockquote>
<h6 class="landmark heading">Series</h6>
<ul class="series">
<li>Part <strong>2</strong> of <a href="...">Series Title</a></li>
</ul>
<!--stats-->
<dl class="stats" title="stats">
<dt>Words:</dt>
<dd>#</dd>
<dt>Chapters:</dt>
<dd>#/#</dd>
<dt>Hits:</dt>
<dd>#</dd>
</dl>
</li>
</ol>
Here are some of the important things to understand about this layout:
- The content is presented in logically readable order, which has nothing to do with the order in which that information is displayed visually in a browser. The title comes first even though visually the first thing you see is the square of the required-tags icons.
- We don’t use inline styles. You don’t see any CSS embedded into the code like this:
<p style="color: blue;">. This kind of styling is much harder to track down later on for debugging and maintenance. Please don’t do it! - We almost always name elements with classes rather than IDs. Any single ID can only be used once per page. Additionally, CSS rules attached to IDs have higher priority than CSS rules attached to classes, so to make it as easy as possible to create skins, it’s better if we use classes by default.
- The class names are space-separated groups of short, common words that describe and document what the information contained in that HTML element is.
- Classes are nested. That is, CSS rules from the classes on an outer HTML tag will be inherited by an inner tag, as long as they aren’t overridden.
- A class is only declared on the outermost element that needs it. That is, we have
work blurband then the classblurbis inherited all the way down; we don’t also declare, for instance,<p class="blurb datetime">. We just declare<p class="datetime">and let it inherit the blurb class from above. - We use headings with the
landmarkclass and thetitleattribute to label otherwise unlabeled sections of HTML. These are not displayed with the default CSS rules but are available to screenreaders and other special browsers to help with navigation.
The structure of blurbs should be changed only with extreme caution! Everything about the display can be reorganized (and in fact the blurb can be skinned pretty easily by our users), but the HTML should not be altered.
Reasons for the structure
This structure means it is easy for a piece of software to accurately count the number of items (blurbs) shown in an index. Each new item —- work, index, page region – is announced by a heading, so users know what information is attached to what title. As a result, a list of headings summarizes the entire index page.
This markup, which counts, groups, and names data, allows both linear and non-linear interactions. This means the page makes sense if you read it top to bottom, makes sense if you read parts of it out of context, and helps you jump around.
For example, a screen reader user may:
- enter search query tag: bab5 het long
- jump to the Work List landmark heading
- hear "list of 17 items"
- hear heading level 4 "fic title"
- list headings level 4
- jump to item 4 and select title link
Without the blurb’s current HTML structure, it’s hard to give alternative access technologies the kind of spatial interaction that a visual, mousing browser affords.
Display
While the HTML structure of the blurb is incredibly important and should not be altered unless the actual content and purpose of the blurb changes, the display, which is governed entirely by CSS, is much more flexible.
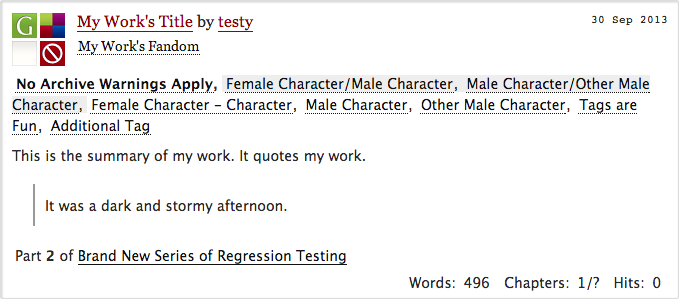
Here you see two different examples of the work blurb from the AO3, one using the default CSS and one using a skin, which have some of their fields mapped to the blurb diagram to help give you the idea.

These blurbs use the same HTML. The only thing different is the CSS.
Generic styles
There are many different blurbs in the Archive – the work blurb, the bookmark blurb, the collection blurb, and so on – which are all quite similar in their underlying purpose. Rather than having one set of CSS code for the work blurb, another very similar set for the slightly-different-looking bookmark blurb, and so forth, we have made the generic blurb style rules contain everything that these blurbs have in common (which we have deliberately made a lot!).
The generic blurb style is controlled by the single HTML class blurb. Every blurb in the Archive should use this class. As you saw in the work blurb HTML, a work blurb uses it:
<li class="work blurb group" id="work_1234" role="article">
If you look at a bookmark index, you will see bookmark blurbs use it as well:
<li id="bookmark_5678" class="bookmark blurb group" role="article">.
Let’s examine the first generic blurb rule block from the blurb style sheet:
.blurb ul li, .blurb dd ul li {
display: inline;
}
.blurb ul li- This is the selector that tells the browser how to identify (select) the HTML elements that the CSS rule should be applied to. This selector says, to translate it into English, any list item (li) that appears inside an unordered list (ul) that appears inside any element that has the CSS class "blurb".
.blurb dd ul li- A second selector (you can have as many as you want in a CSS rule, comma-separated as here) that tells the browser to apply the style to any list item (li) that appears inside an unordered list (ul) that appears inside a definition list description (dd) that appears inside any element that has the CSS class "blurb".
- {...}
- The declaration block is a semicolon-separated list of property: value pairs that tell the browser how to style the selected elements.
display: inline;- This is the declaration. It is a property: value pair that, in this case, says to display these selected HTML elements inline (that is, following one another on the same line) instead of one after another each on a new line (which would otherwise be the default behavior for list items).
Can you tell which parts of the work blurb this rule affects? What about the parts of the bookmark blurb?
Specific styles
Notice that the class declaration of our blurbs also includes a class that describes the type of blurb: work blurbs have the class work and bookmark blurbs have the class bookmark.
This enables us to modify the basic setup slightly for different classes of blurb using the more specific class name. Normally these modifications are only going to be one or two lines. The most modification is for bookmark blurbs:
.bookmark p.status {
position: absolute;
right: 0.25em;
width: 60px;
margin-top: 0.429em;
}
.bookmark .status span, .bookmark .status a {
display: block;
width: 25px;
height: 25px;
margin-top: 0;
margin-bottom: 0;
padding-left: 0;
}
.bookmark .status a:focus {
overflow: hidden;
}
.bookmark span.count {
line-height: 1.875em;
position: absolute;
top: 0;
left: 28px;
text-align: center;
}
.bookmark .count a {
border-bottom: none;
color: #069;
}
.bookmark .count a:hover, .bookmark .count a:focus {
color: #111;
}
.bookmark .datetime {
top: 28px;
}
.bookmark .user {
border: 1px solid #ccc;
clear: right;
overflow: hidden;
}
.bookmark .user .meta {
display: inline;
font-family: Georgia, serif;
font-size: 0.875em;
line-height: 2;
}
/* line break between types of meta */
.bookmark .user ul.meta:after {
content: '\A';
white-space: pre;
}
.bookmark .short .header {
min-height: 30px;
}
.bookmark .user .datetime, .bookmark .work .datetime {
top: 0;
}
.bookmark .short .status {
left: 30px;
margin-top: 0;
top: 0;
width: 25px;
}
.bookmark .dynamic {
position: static;
}
.bookmark .recent .index {
width: 100%;
}
So what this means is, if we decided to add individual user blogs to the Archive and wanted an index of blogs, we wouldn’t need to code it from scratch. Instead, we could copy the HTML structure used for work blurbs or user blurbs and we would only add a few lines of CSS using something like the .blog .blurb class names combined in order to make the blog blurbs look the way you wanted them to, keeping everything as consistent as possible with the other blurbs.